Step-by-step guide to using pre-designed Knitwise templateUpdated a year ago
Process Overview
Step 1. Select pre-designed template
Step 2. Upload and edit image
Step 3. Adjust scaling for each size
Step 4. Review final design
Note: The pre-designed templates in the design maker tool are currently available only for selected templates.
Step 1. Select pre-designed template
There are two ways to select a pre-designed template:
- From Knitwise Product Templates
- From Knitwise Catalog
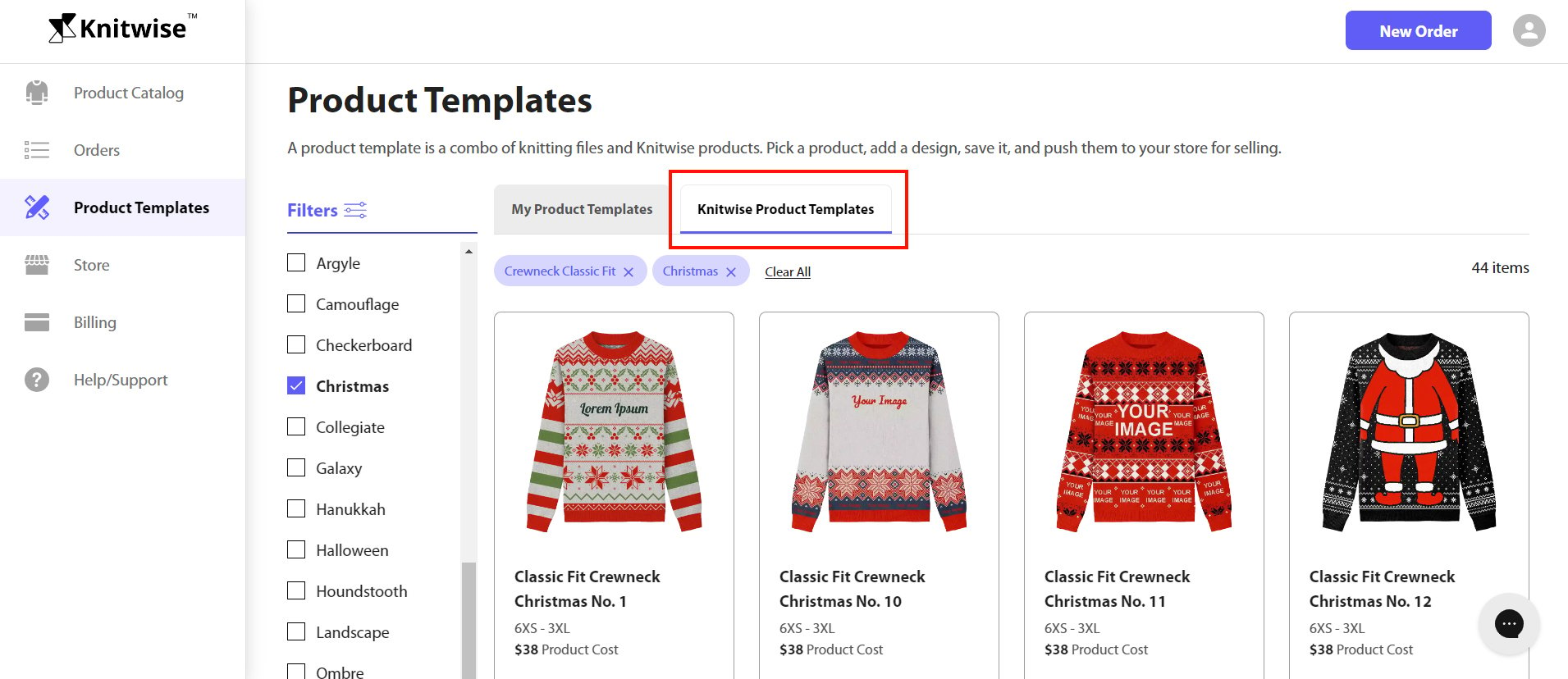
From Knitwise Product Templates:
In the "Product Templates" section, select "Knitwise Product Templates" tab and browse to choose a pre-designed template.

Pick one and click "Create Product Template" button.

Choose the Regular Template option and Design Maker method. Give your product template a name and click "Confirm".
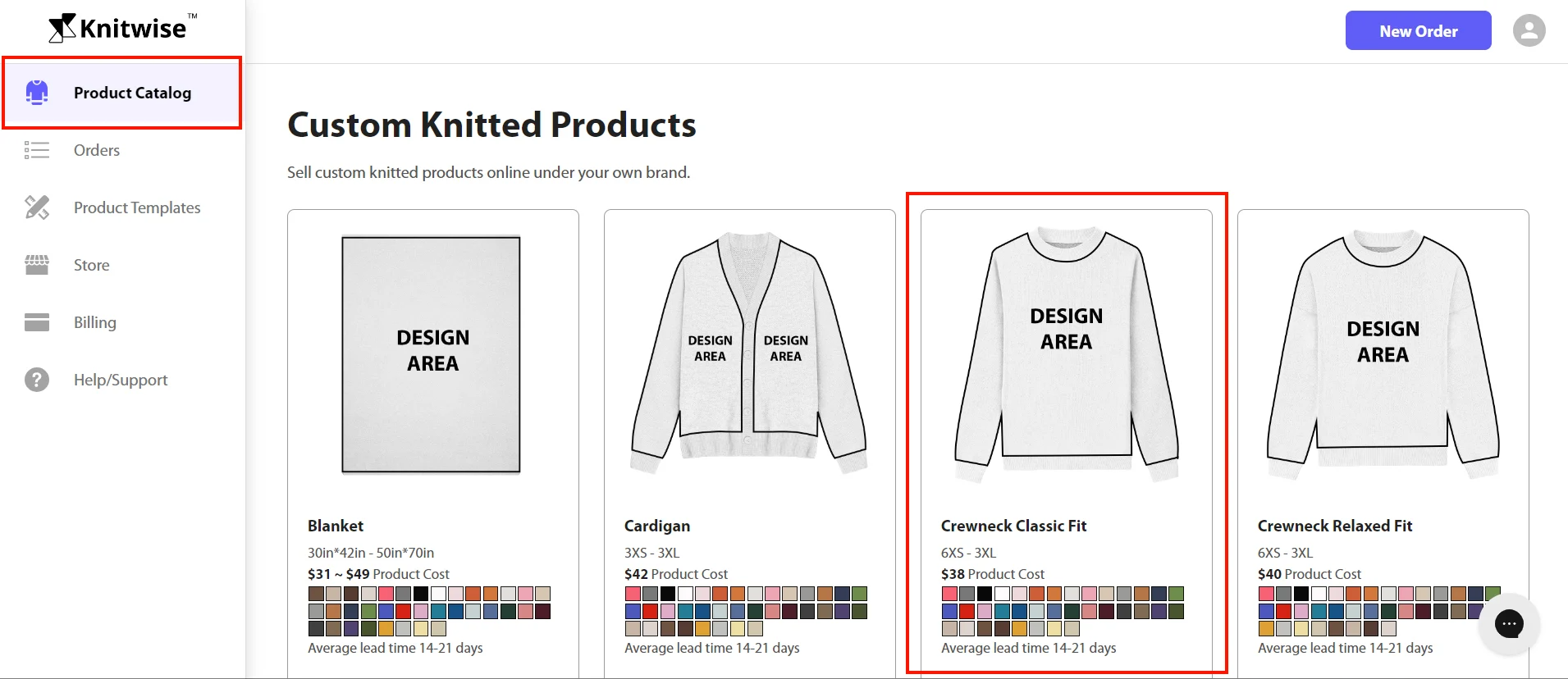
From Knitwise Catalog:
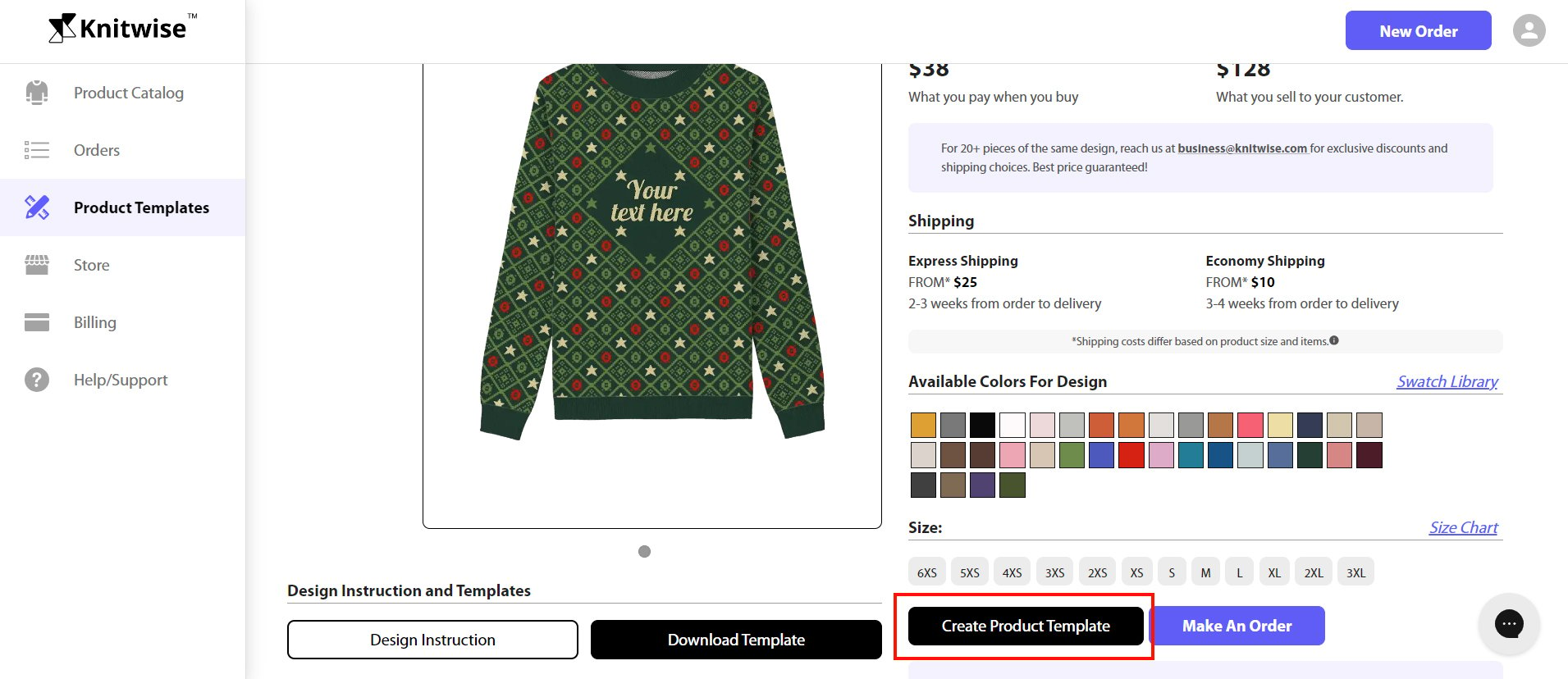
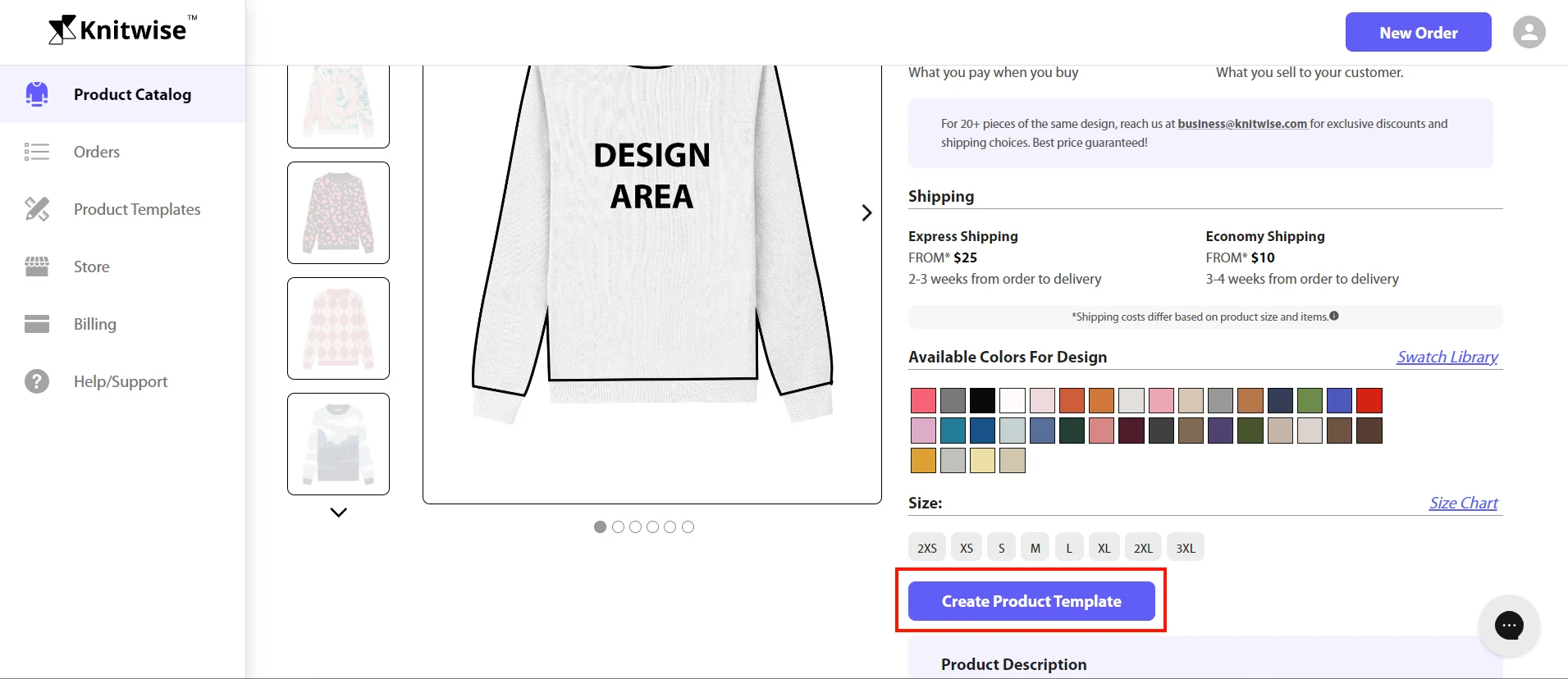
In the "Product Catalog" section select a product style. In this case Crewneck Classic Fit Sweater.
 Click on "Create Product Template" button.
Click on "Create Product Template" button.
Choose the Regular Template option and Design Maker method. Give your product template a name and click "Confirm".
In the Design Maker interface, navigate to the "Template" panel on the left-side menu and choose a pre-design template.

Step 2. Upload and edit image
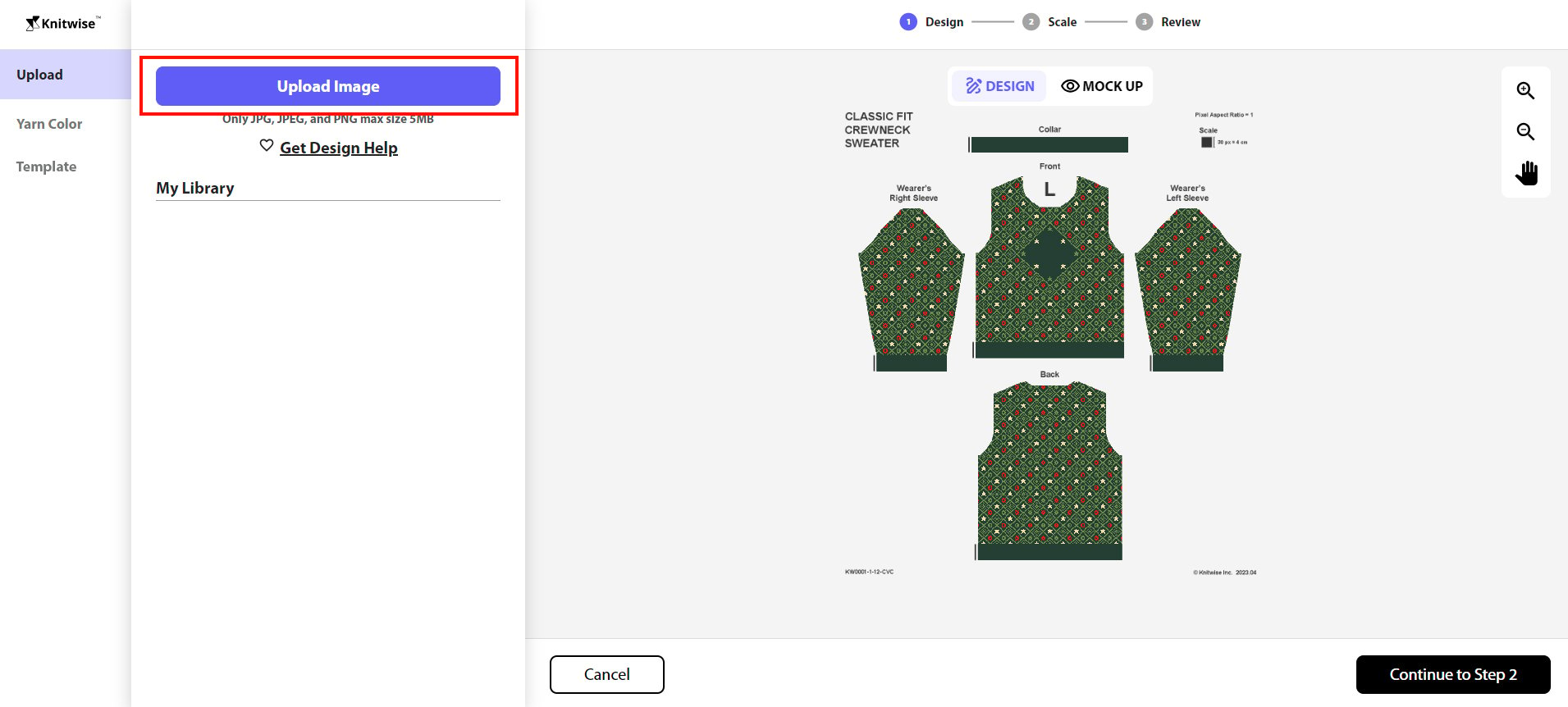
Click the "Upload Image" button in the "Upload" panel, and select the image from your files. You will be able to upload as many images as you want.
*Formats allowed are JPG, JPEG, and PNG. The file size must not exceed 5MB.

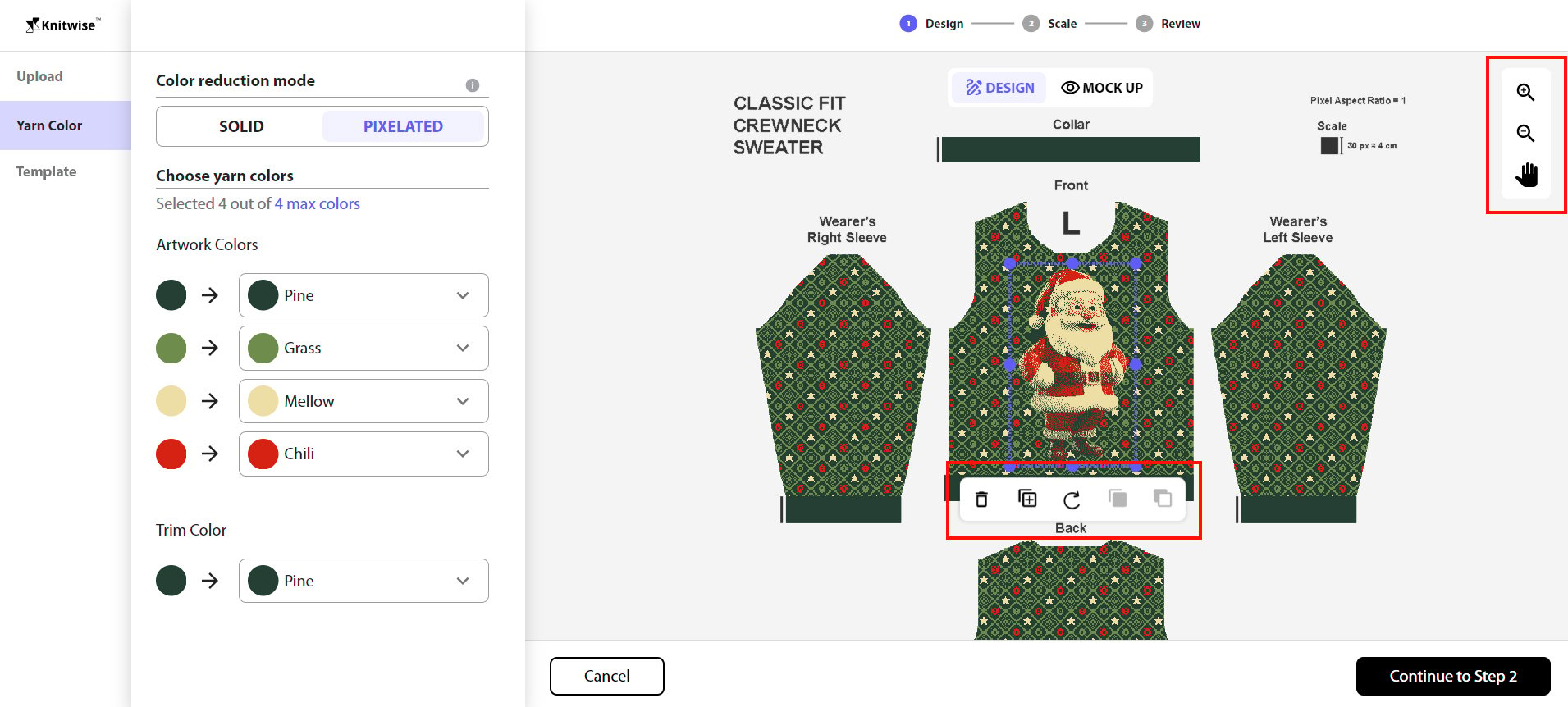
Click and drag from the edges of the image to adjust the scale, and from the center to adjust the position.

Use the Zoom In and Out tool to work closely on your design and the Hand tool to move around the canvas.
Use the image's quick tools to Delete, Duplicate, Rotate, Move Forward, and Backward.

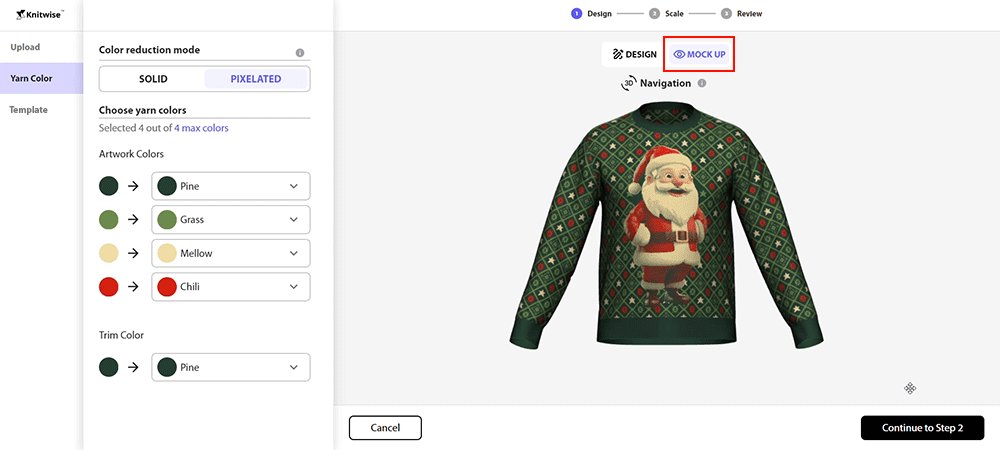
Click the "Mock Up" button to witness your design materialize in a dynamic 3D perspective.
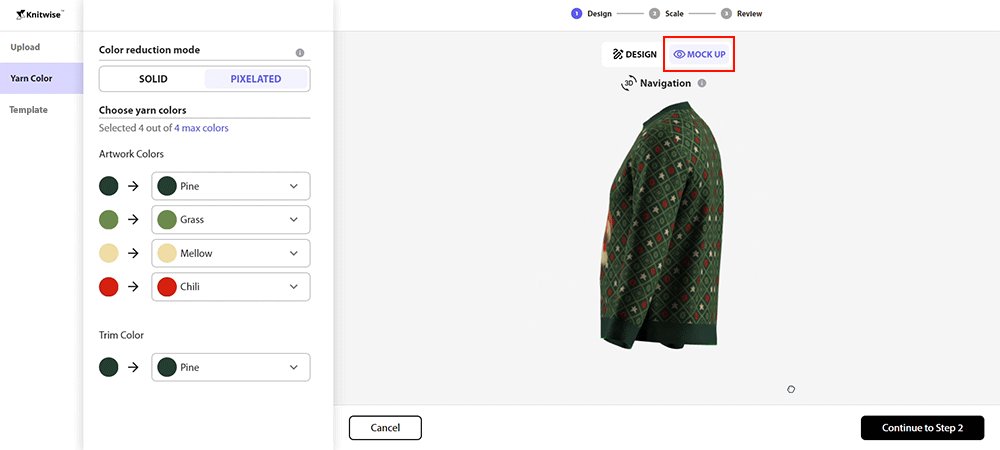
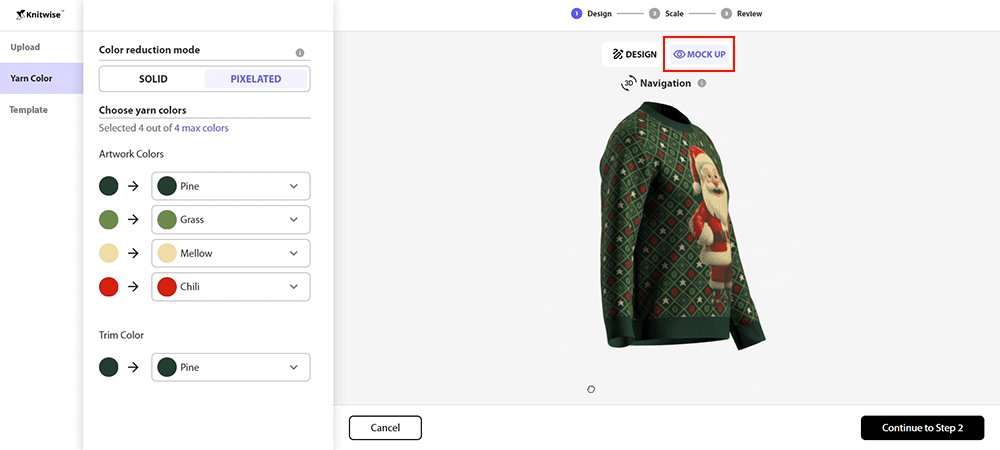
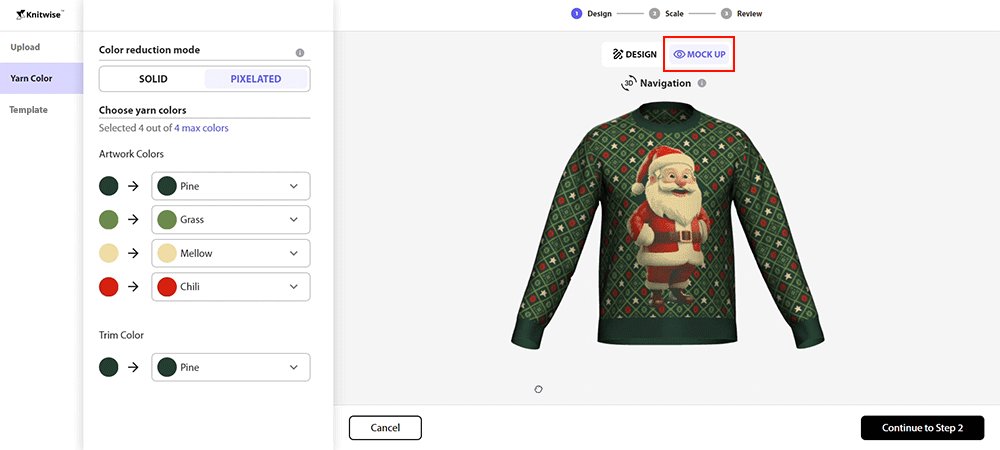
Navigate the mockup by rotating it 360º to check every detail and placement of your design across the panels.

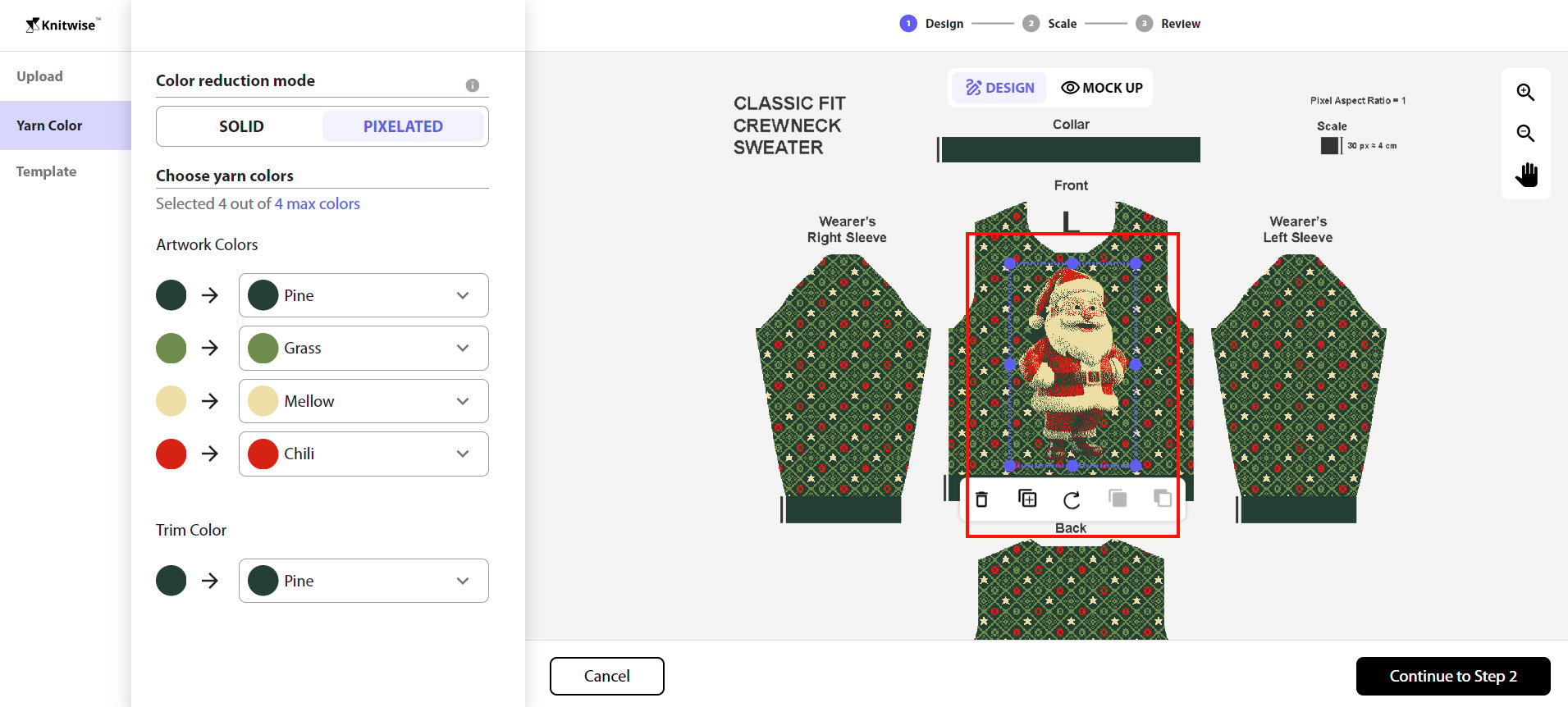
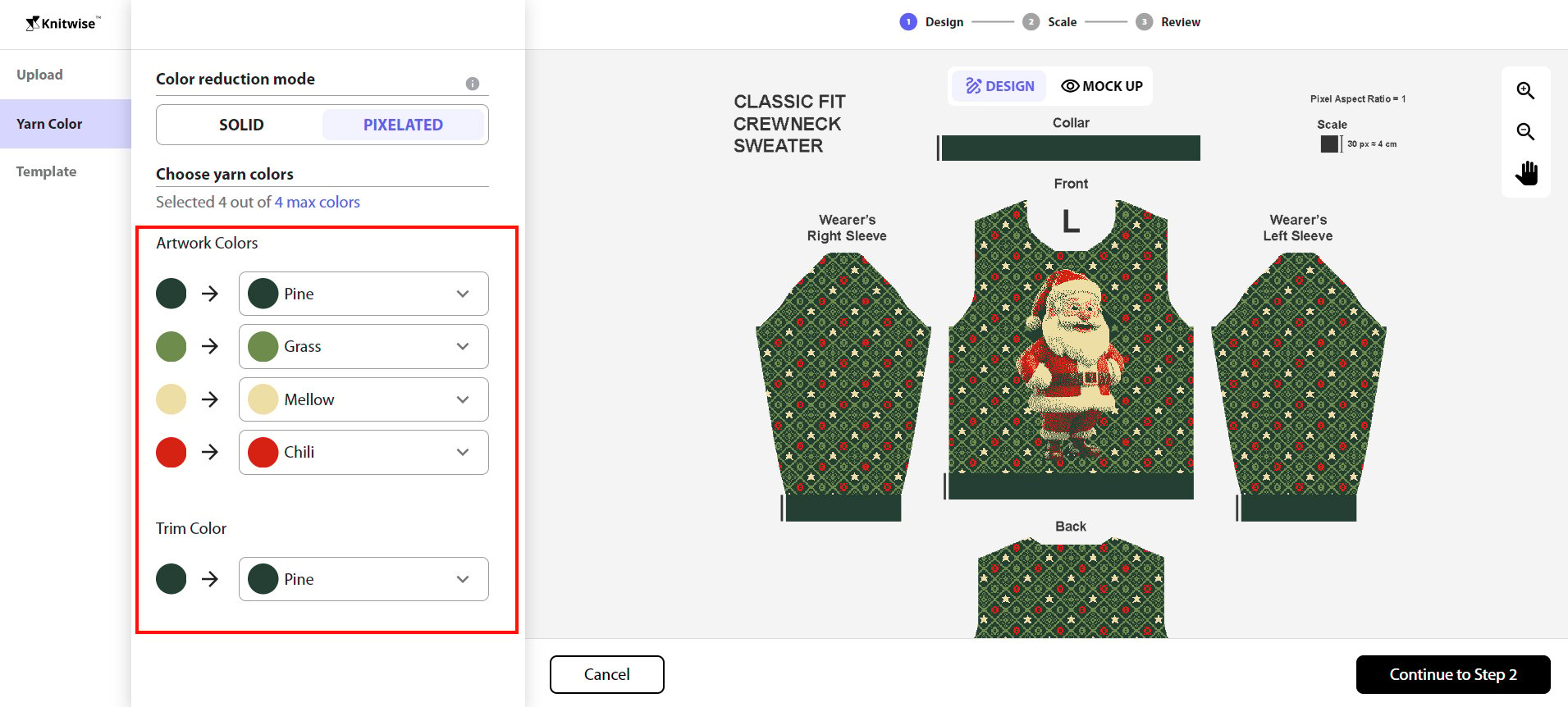
The uploaded image is auto-reduced to a maximum of 4 colors, matched with the colors in the pre-designed template selected.

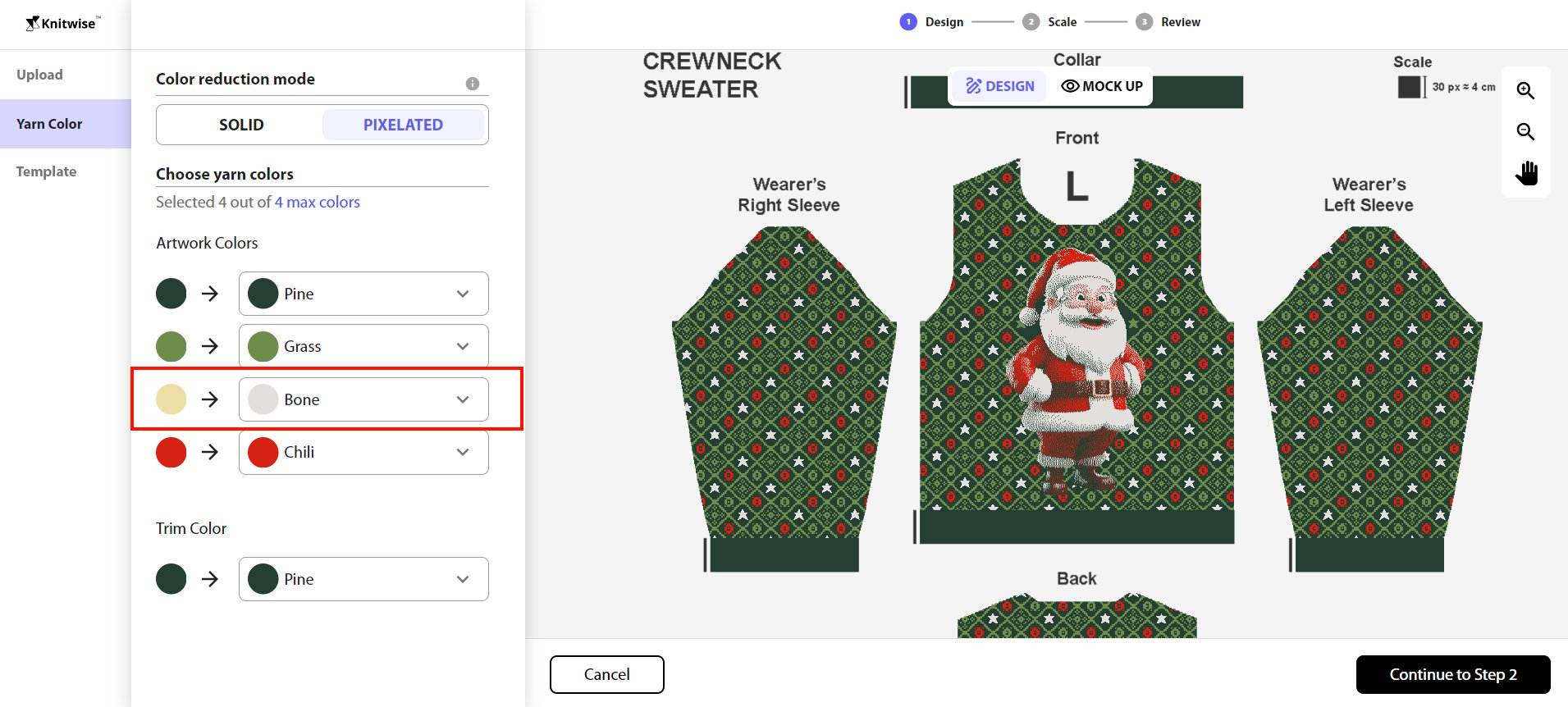
Modify the artwork colors to your desire without exceeding the maximum of 4 colors.
For example, in this case, Mellow color was changed to Bone:

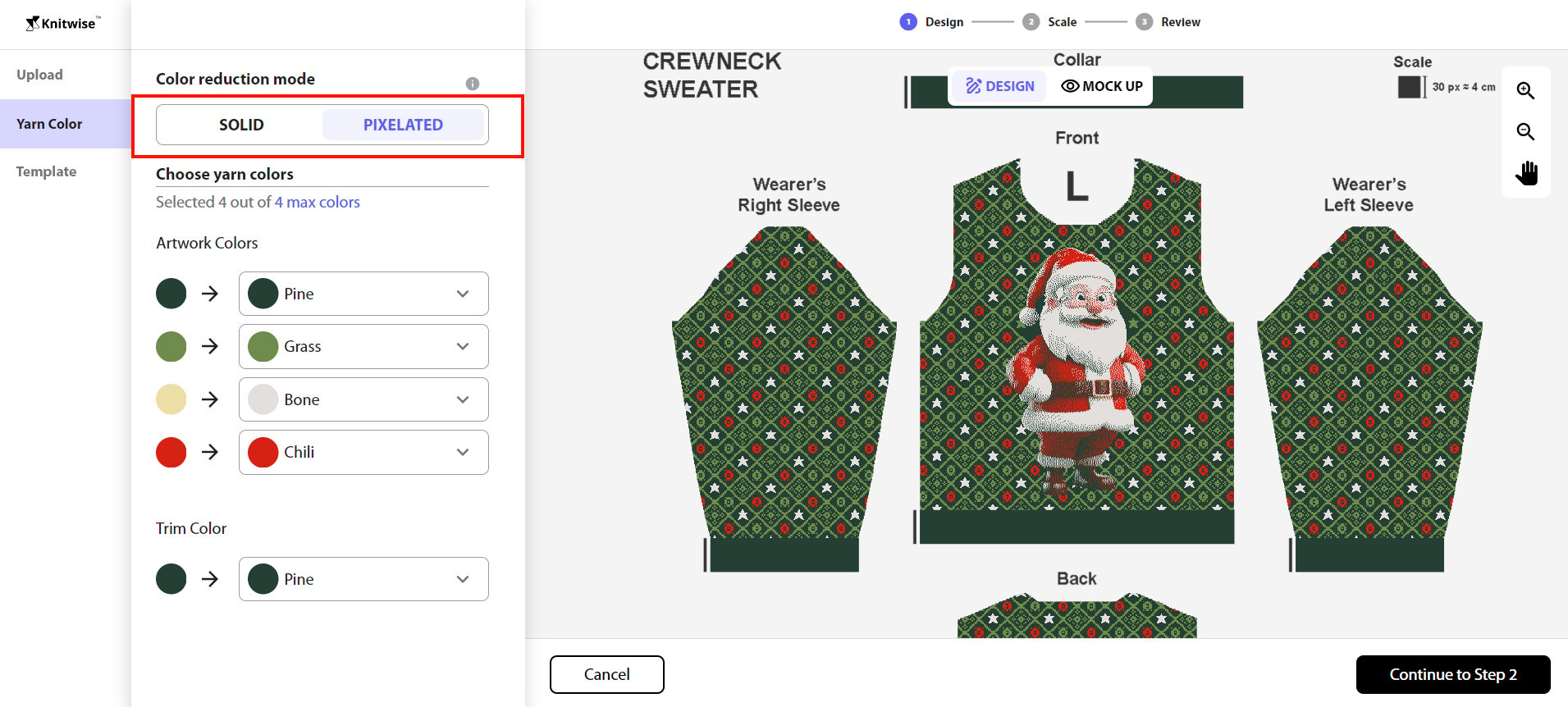
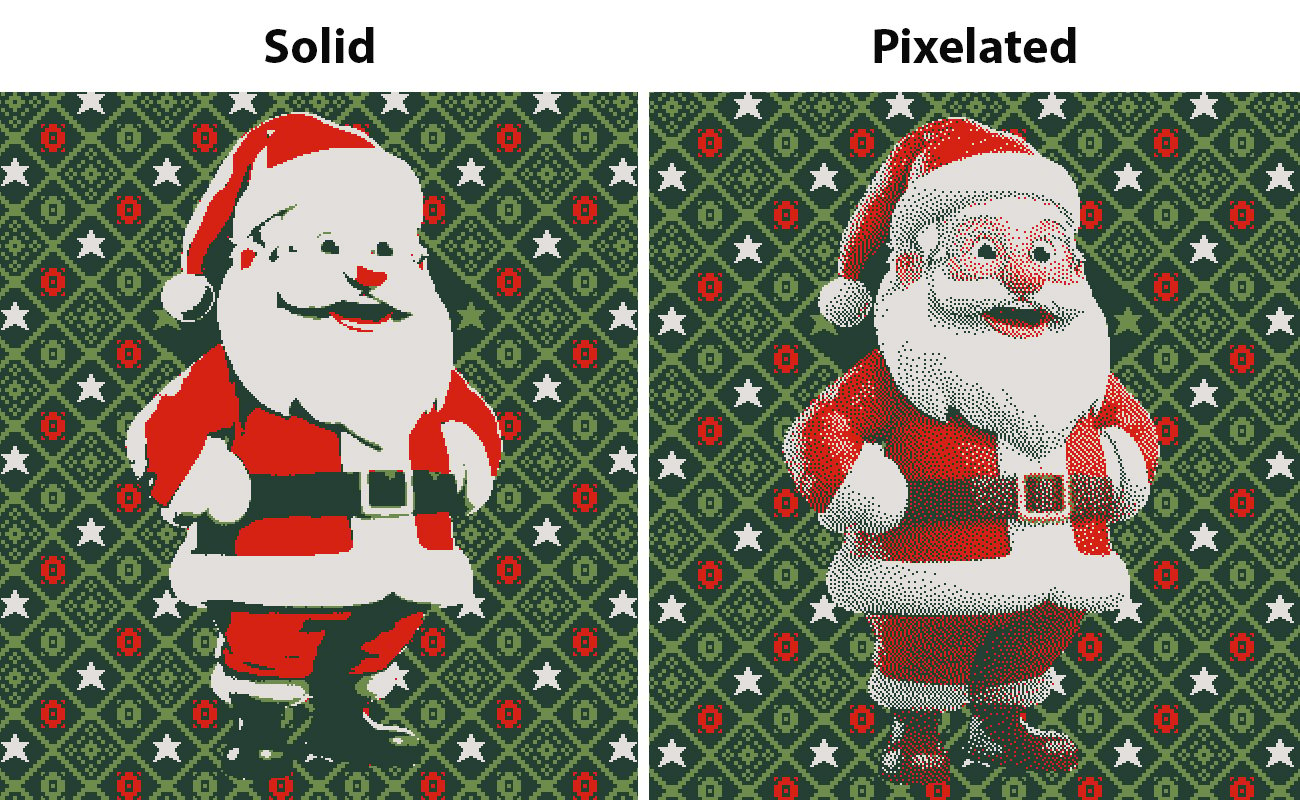
Try the two options for color reduction mode: Pixelated and Solid.

Choose Pixelated to achieve halftones created by a diverse mix of color pixels.
Choose Solid for clearer color separation in the image.

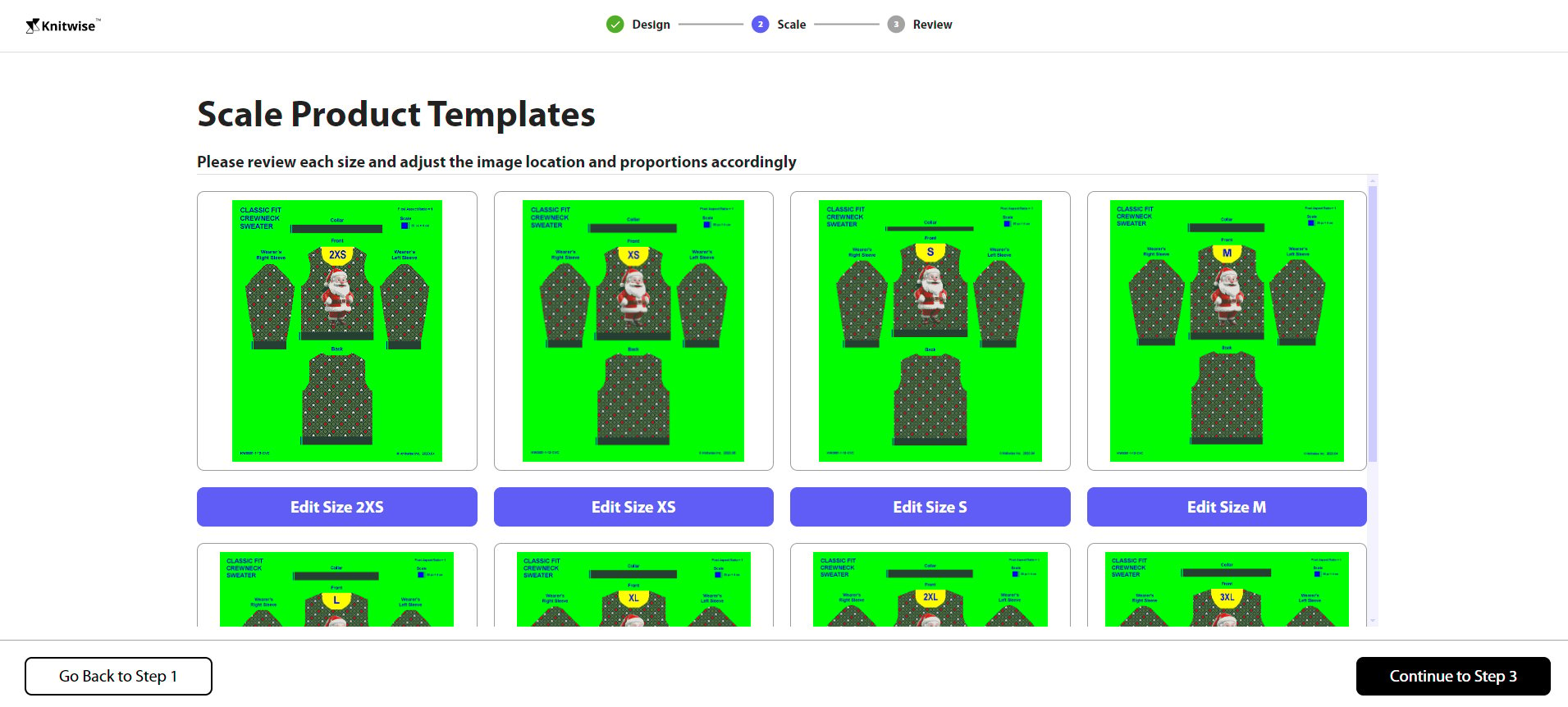
Step 2. Adjust scaling for each size
Click on "Continue to Step 2" to navigate to the "Scale" step to review and refine your design across different sizes, automatically scaled for you.

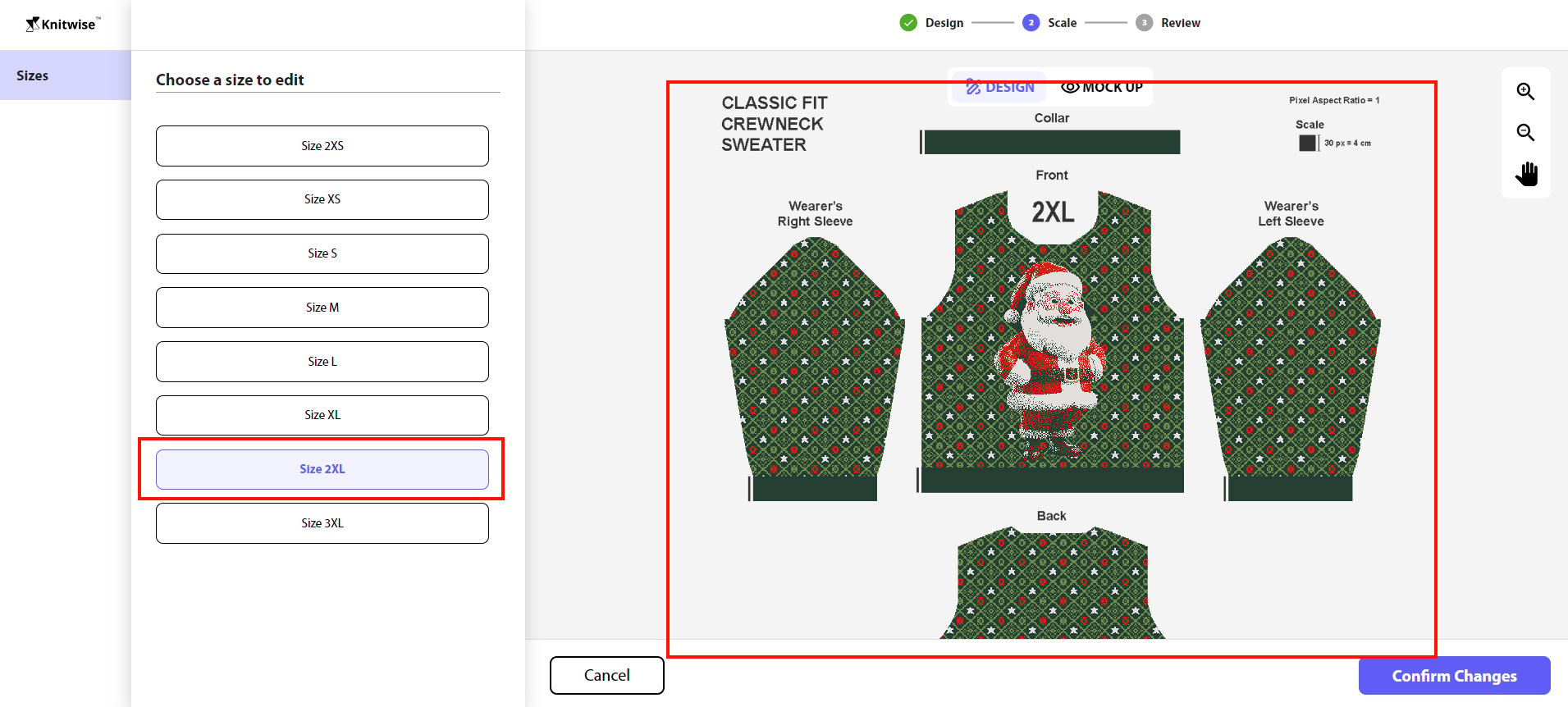
Click on the "Edit" button of a size, such as 2XL, and observe your design in the corresponding template on the Design interface.

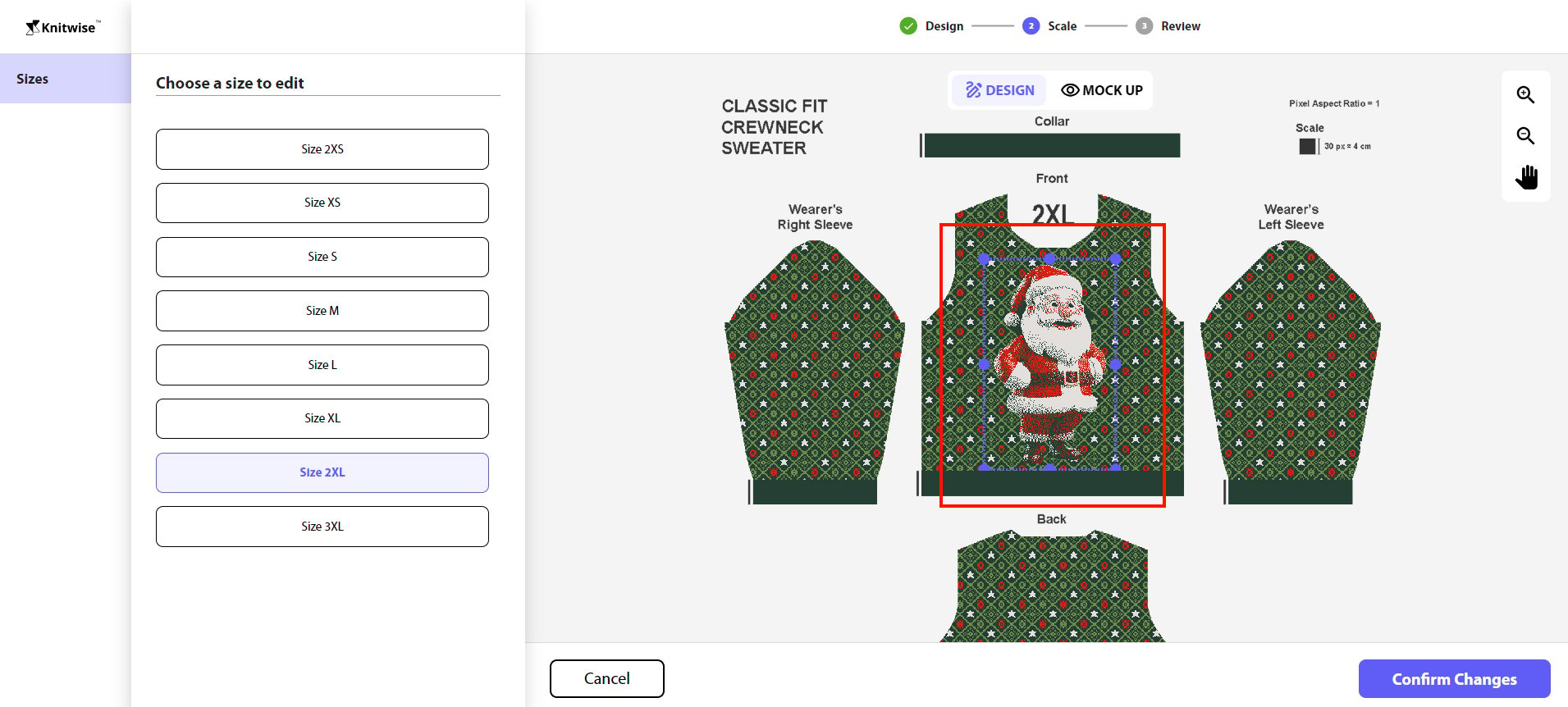
Use click-and-drag from the edges to adjust scaling or from the center to reposition if needed.

Make sure you check all sizes to identify and address any necessary adjustments and click on "Confirm changes" to save the progress.
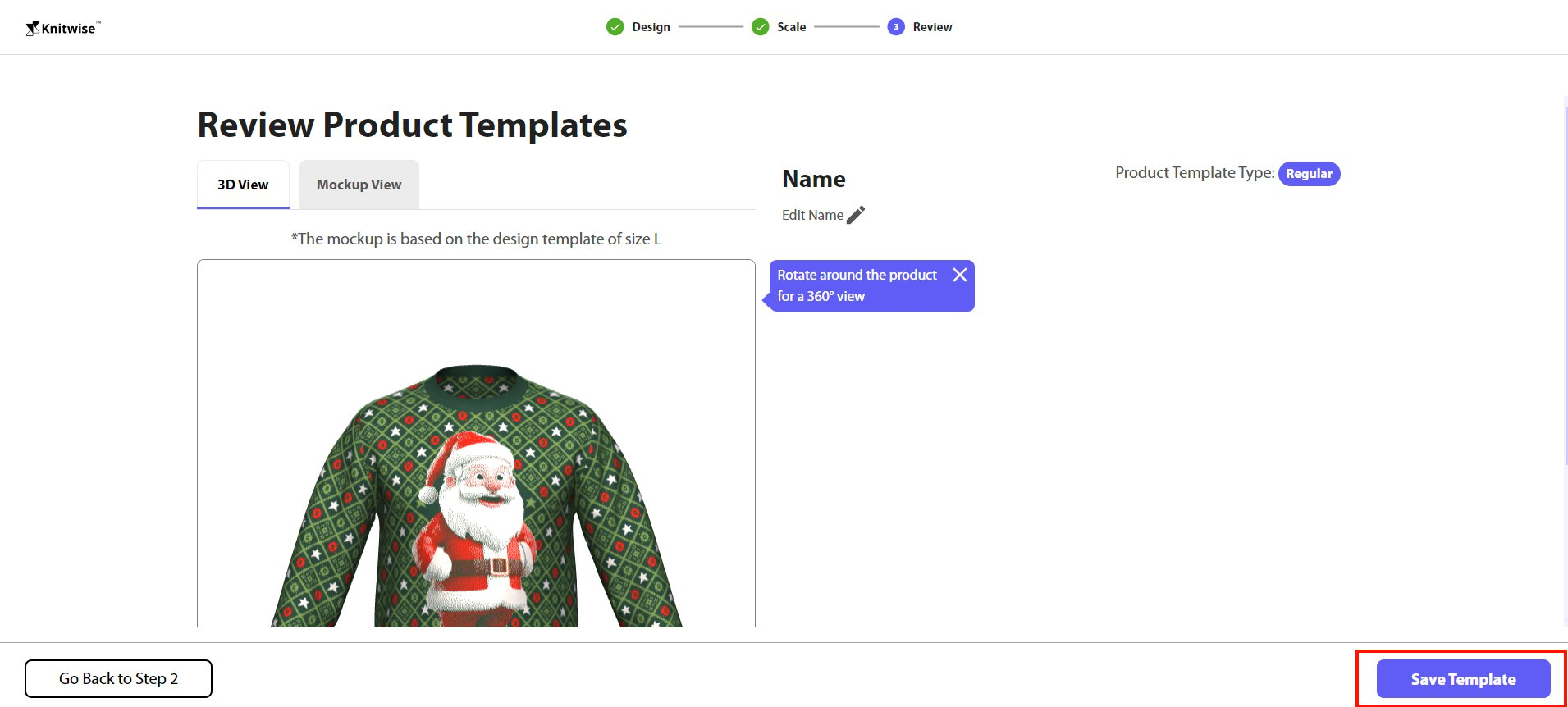
Step 3. Review final design
After confirming the adjustments, click on the "Continue to Step 3" button to navigate to the "Review" step.
Do a final review of your design mockup and click on the "Save template" button to save your product design.