Rules of Knitwise templateUpdated a year ago
In this tutorial, you'll grasp the fundamental rules of the Knitwise template, covering 1) its structure, 2) pixel aspect ratio.
Structure
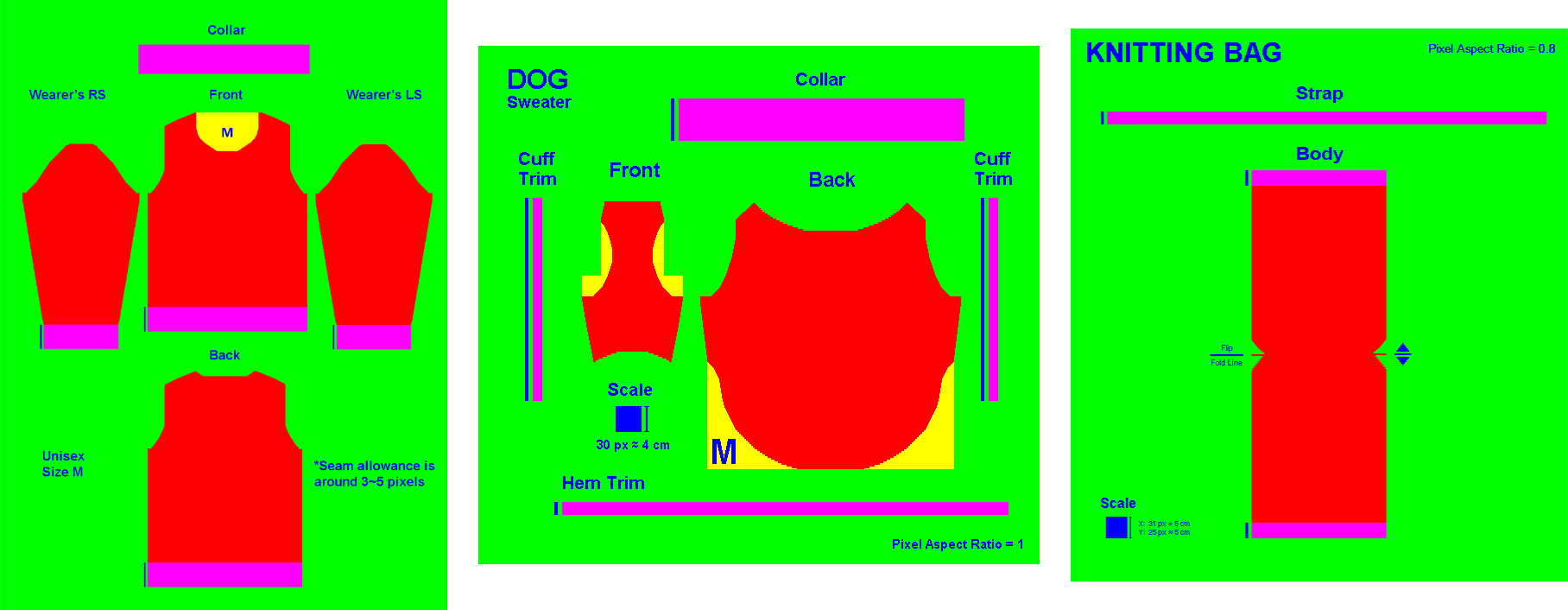
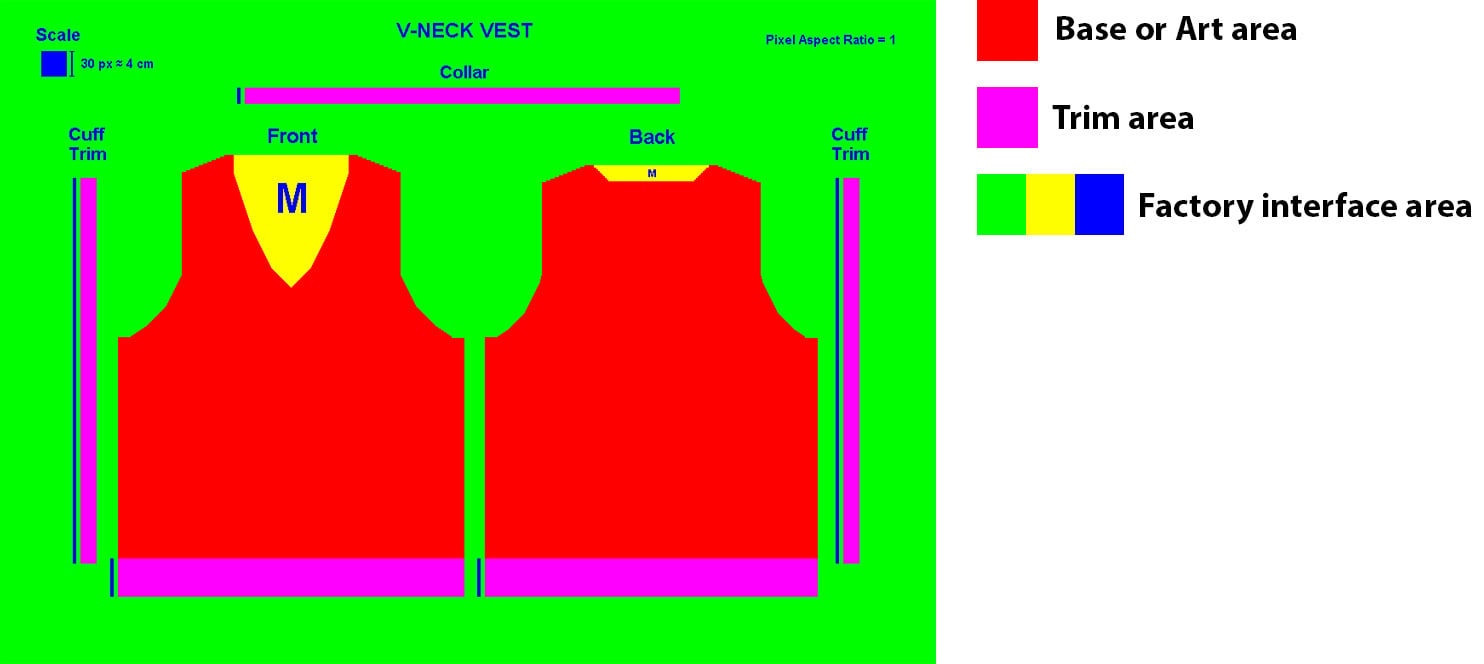
Every product style has its unique template, but the template structure maintains along all product styles. Here are some examples:
The template consists of three parts: Part 1: Art base (Art placeholder), Part 2: Trim, and Part 3: Factory interface.
Note: Each part of the template is represented as a layer in the Photoshop file. Please see the explanation below:
- Part 1: Art base (Red area):
This is where all of your art and designs go. Art area can use up to 4 colors total, selected from a palette of 36 available colors. - Part 2: Trim area (Magenta area):
This part marks the rib trims for this style (collars, cuffs, and hems). For technical reasons, it can contain only one color, chosen from the 4 colors you use in your Art layer. - Part 3: Factory interface area:
This part contains various data and information for the knitting machine operators. Make sure this layer is visible when exporting your files. Do not modify this part or add anything above it. (This part always has to be placed on top of everything else in the template).

Pixel Aspect Ratio
Each template has a specific pixel aspect ratio, which varies based on the knitwear design's density and tension. To ensure accurate knitting, the pixel aspect ratio is adjusted on the template.
Currently, there are two different pixel aspect ratios: 1:1 for apparel like sweaters, and 0.8:1 for accessories such as blankets and pillowcases.
![]() This is the standard Pixel Ratio, used on our product templates, like Sweater, Vest, Dog Sweater, etc.
This is the standard Pixel Ratio, used on our product templates, like Sweater, Vest, Dog Sweater, etc.![]() This is the narrower Pixel Ratio, used on our following product templates: Blanket, Pillow Case and Tote Bag.
This is the narrower Pixel Ratio, used on our following product templates: Blanket, Pillow Case and Tote Bag.
![]()


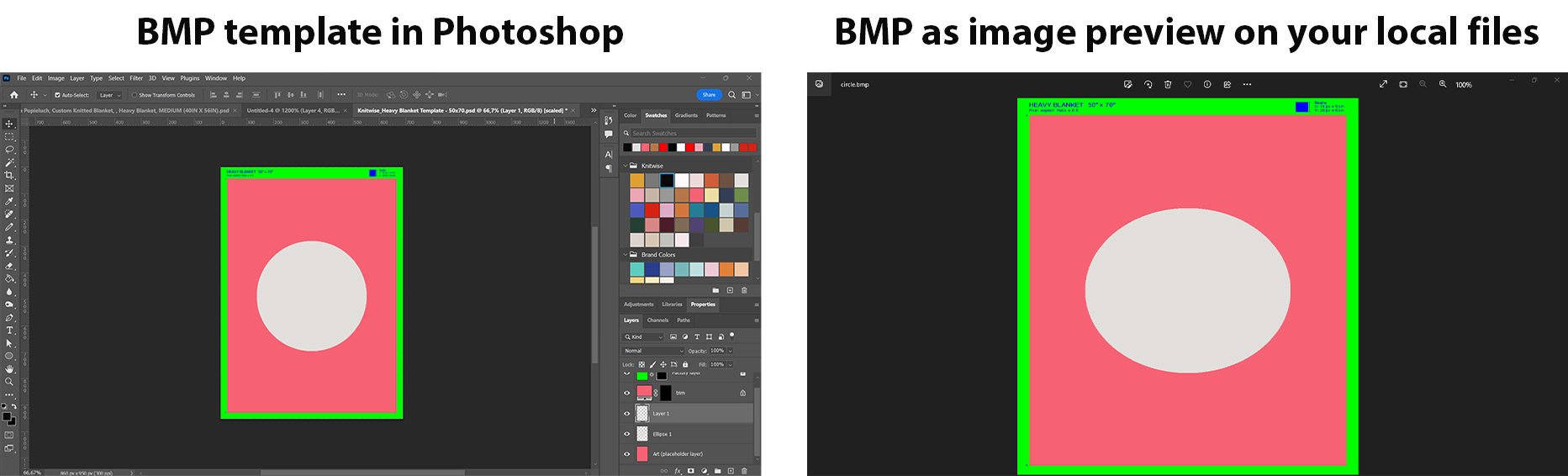
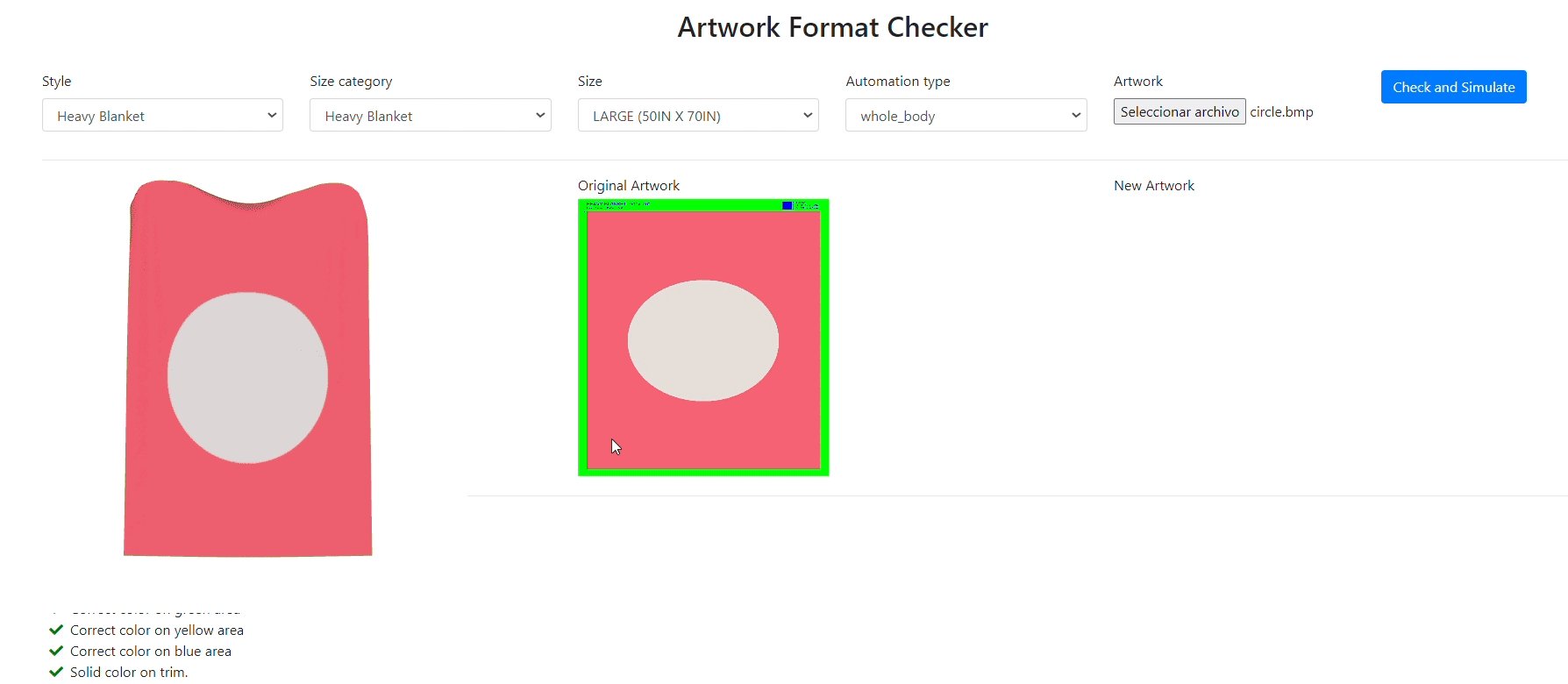
Pixel aspect ratio information can be found on your template. If you're using our PSD template, the correct pixel aspect ratio is already preset. For templates with a narrower pixel aspect ratio, a pop-up message as below will appear when opened. Click "OK," and the pixel aspect ratio will adjust automatically.
Note: If you're missing the pixel aspect ratio info, contact us at [email protected] for help.
![]()